皆様こんにちは!!
ここ数年、自作イラストを公開するだけになっていましたが、今回は作例というか講座的なものを複数回に分けてお送りしたいと思います。
「お前の絵なんて別に魅力ねーしヘタクソだから参考にならねーよw」と思われる方も、まあまあそう言わずにちょっとだけでも覗いてみてください。
自分、別に人気の萌え絵師とか○○賞もらったイラストレーターでも何でもないんですが、地味な分野でイラスト描いておりまして、一応仕事で使っているテクニックをご紹介していきたいと思います。
(仕事では動物、植物など図鑑系のイラストとか医療系のイラスト描いてます。グロいのばっかりです…ぅぅ…)
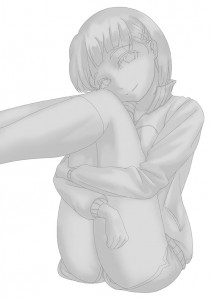
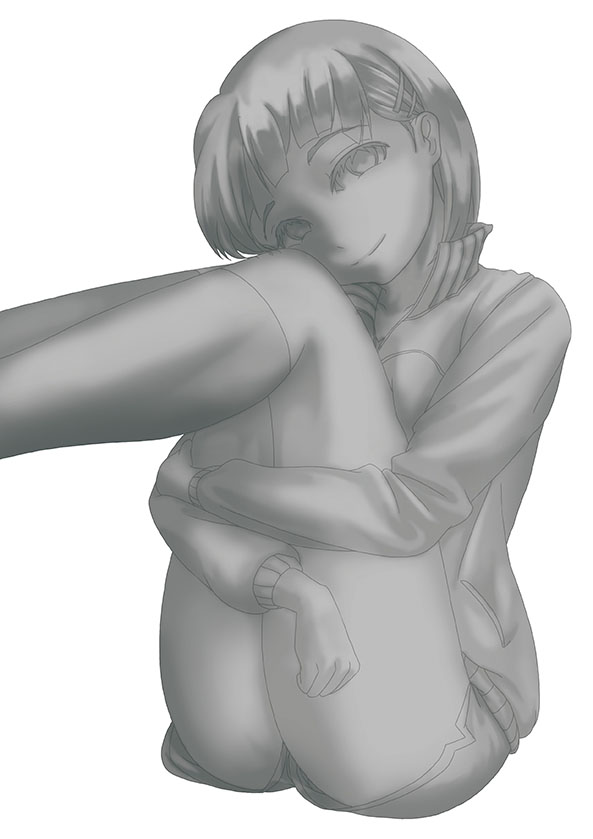
今回は、先日公開しましたSAO桐ヶ谷直葉ちゃんのイラストを題材にして、【下塗り編】【カラー塗り編】【仕上げ編】と3回に分けてお送りしたいと思います。
この作例は基本的にPhotoshop CS6で描いていますが、下記の条件が揃えば他のペイントソフトでもできるかと思います。
- 乗算レイヤー、オーバーレイレイヤーが使える。
(ハードライトレイヤーもしくはブラシが使えるとなお良し) - レイヤーの不透明度が調整できる。
- ブラシパターンや濃度が調整できる。
必要な機能は大体この程度です。
大体のソフトで可能だと思うのですが…
それでは解説にいってみたいと思います。
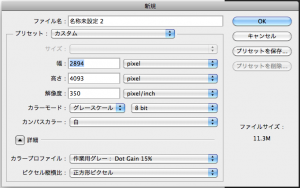
1.どんなサイズで新規ファイルを作るか
自分の場合、ラフから完成まで全てPC上で行います。
印刷することも念頭においてますので、A4サイズの350dpi、グレースケールモードで新規ファイルを作成しています。
ピクセル数だと、4093ピクセルx2894ピクセルくらいとなります。

画像サイズは各自の使用目的に合わせてもらって構わないのですが、Webで公開する場合でも、まずはなるべく大きなサイズで作成することをオススメします。
最初からあまり小さいサイズで描きはじめると、線のジャギー(線のカクカク)が目立ってしまい、後々線をなじませるのに苦労します。
小さい画像を大きくするのは難しいですが、大きい画像を小さくするのはいくらでもできますからね…
2.何はともあれ、まずはラフを描きましょう
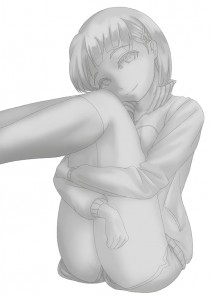
下記のラフ画は邪魔な線をかなり消してしまった後の絵ですが、いろいろ悩むよりまずはペンを走らせることが大事かなと。
自分の場合、PCの傍らにフィギュアを置いてそれを見ながら立体の確認を行っています。
ペンの色は50%グレー、太さは5ptです。

ラフ画を描く段階というのはいわば「アイディアフラッシュ」の段階ですので、まずは自分が気持ちいいなと思った線をとにかく描き重ねていくのがよいかなと。
ここで重要なのは、「ラフ画を描くにあたって決まり事に縛られすぎない」ことだと思います。
例えば関節の曲がり方がどうだとか、頭身がどうだとか。
そのあたりを意識しすぎるとダイナミックな構図は描けないと思います。
とは言うものの、ある程度の基本はおさえておかなければなりません。
関節だとか筋肉だとか頭身だとかそのあたりを上手く描くには、ただ漠然と眺めるのではなく、骨格や筋肉のつき方、服のシワがどうできてるか等を意識しながらグラビア写真を見たり、外で人間観察したりして、まずは日頃から目を鍛える(理解度を深める)ことがとても重要なようです。
そうすれば、ラフの段階で「この線(バランス)はオカシイ」というのに気づく→描き直すようになる、と学校で習いましたw。
つまり「この線はオカシイ」と気づける→気持ちのいい線が引けるようになる、ということかなと。
オカシイと感じなければ修正もしないわけですからね…。
まあ、あまり物理法則に縛られすぎても面白い画にはならないと思いますが、基本は大事ということで…
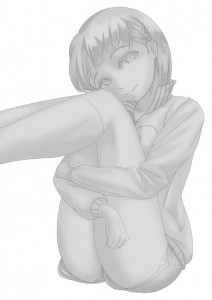
3.ラフ画を清書して線画を作成
納得いくまで線を引いたら、次はその線をまとめていきます。
自分の場合、決定線を引くツールとして「FireAlpaca」を使用しています。
【追記2016年2月23日】
FireAlpacaですが、現在はバージョンアップを重ね、「MediBang Paint(メディバン ペイント)」という名前になってますね。
現在はそのメディバンペイントを使用しているんですが、とてもよくできたツールだと思います。
無料なのにすごい!
Medibang Paintのダウンロードはこちらからどうぞ。
理由はphotoshopには手ぶれ補正機能が無いからです。上記のツールにはその機能があり重宝しております。
無料ですし、photoshopのpsd形式もそのまま読み書きすることができます。
ペンタブレットを使用しても手ぶれは発生してしまうので、線を引くときだけでもこういったツールを使うとよいかなと。
Windowsの場合は定番のSAIがいいかもしれませんね。あれだけ機能が揃っててお安いですし。

ただ、FireAlpacaではグレースケールで保存はできないようで、RGBカラーで保存されてしまいます。清書したファイルをphotoshopに戻した際はカラーモードをグレースケールに戻すのを忘れないでください。
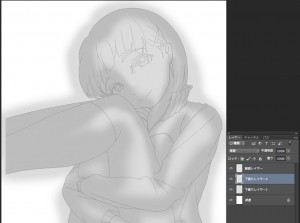
4.薄いグレーで下塗りしていきます
線画をグレースケールに戻したら、線画レイヤーの下に通常レイヤーを新規作成し、20%グレーで一様に塗ります。
このとき線画レイヤーを乗算モードに変換し、不透明度を50%くらいにしています。

グレーで塗る部分は後で「色が乗る」部分です。それ以外の部分は、どんな手段でも構いませんのではみ出したグレーを綺麗に消してください。
このグレー下地は後の工程で「選択範囲の作成」に使用する部分ですので、時間をかけても丁寧に行うようにします。
この時点でのレイヤー構成は上から
- 線画レイヤー(乗算モード:不透明度50%)
- 下塗りレイヤー1(通常モード:不透明度100%)
となっています。
5.陰を描いて立体感を出していきます
よく「陰影法」という言葉を聞くと思いますが、これから塗っていくのは「陰」の部分です。
陰影の陰とは、物体そのものにできる暗部のことをいいます。(参照:陰影法とは – コトバンク)
※例えば髪からおでこに落ちる影の部分などはまだ描きません。【カラー塗り編】にて塗ります。

陰を塗るときの色ですが、20%グレーで塗っていきます。
下塗りではこの20%という濃度自体は変えません。ブラシの不透明度も変えません。濃度を変える場合はレイヤーの不透明度で調整します。
つまり濃度別にレイヤーを作成するということです。(必然的にレイヤー枚数は多くなってしまいますが…)
4.で作成した下塗りレイヤー1の上に新規レイヤーを作成し、乗算モード、レイヤー不透明度を50%とします。
以降の工程では基本的に、乗算レイヤーを新規作成→20%グレーで描きこみを繰り返していきます。
陰を塗る際の注意点ですが、常に光源はどこにあるかを意識します。
今回の例では、右上やや手前です。
この時点でのレイヤー構成は上から
- 線画レイヤー(乗算モード:不透明度50%)
- 下塗りレイヤー2(乗算モード:不透明度50%)
- 下塗りレイヤー1(通常モード:不透明度100%)
となっています。
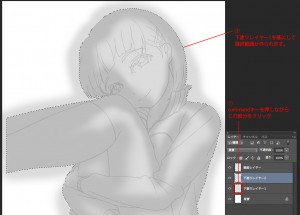
【tips】はみ出した領域を効率よく消す方法
ここで4.で作成したグレー下地が活躍します。
ブラシで塗ってると下記のようにはみ出ることと思います。

このはみ出た部分を消すために下塗りレイヤー1をcommandキー(Windowsではcontrolキー)を押しながらクリックします。

すると下塗りレイヤーの形どおりに選択範囲を作ってくれます。
点線の部分が選択範囲ですね。
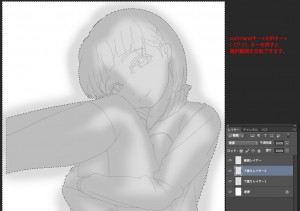
次にこの選択範囲を反転させます。
反転させるには、commondキー+shiftキー+I(アイ)キーを押します。
Windows環境ではcontrolキー+shiftキー+I(アイ)キーです。

そして下塗りレイヤー2を選択したまま、deleteキーを押します。

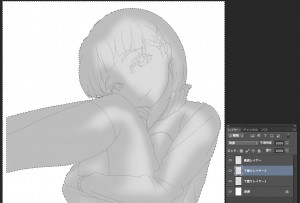
はみ出た部分をキレイに消せました。
後は選択範囲を解除(commandキー+Dキー)です。
消しゴムツールで消すよりも圧倒的に早く、且つ綺麗に消せますのでオススメです。
(まあ、マスク機能でもいいんですけどね…w)
6.陰をさらに描き込んでいきます
5.で行った、レイヤーを作成→乗算モードに変更→20%グレーで描きこみを繰り返します。
ここで陰を描き込む際のテクニックですが、2点ほどご紹介します。
消しゴムツールで描いていく
え?wと思われるかもしれませんが、服のシワなど不定形なものを表現するときに有効です。
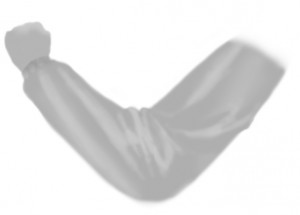
ジャージのシワを例にしてみます。

こんな感じでグレーで一様に塗り、

乗算レイヤーを作成し、一度全体をグレーで塗ってしまいます。
※全体じゃなくて、明らかに陰になる部分だけでいいかもしれません。

そして、不透明度を下げた消しゴムツールを使い、シワの頂点部分を中心に薄く少しずつ消していきます。消しすぎてしまった部分はブラシツールでまた描き込んでやります。
この方法だと、光を描き込んでいくことになるので、感覚的にとらえ易いのではないでしょうか。
鉛筆をつかったデッサン画でも、練り消しゴムを使って同じようなことやりますよね。
物体の質感にあわせて明暗のボケあしの緩急を調整する
例えばシワができたシーツです。

暗い部分から明るい部分への濃さを緩やかに変化させています。
次は表面がツルツルした金属の輪っかです。

明るい部分と暗い部分のコントラスト差が高くなっています。
材質にもよりますが、一般的にツルツルしているもの程コントラスト差があります。自動車のボディなんていい例ですね。
こういった素材の違いを意識しながら陰を描き込んでいきます。
もっとも今回はそんなに色んな素材があるわけではないのですが…w
下塗りレイヤー5を作成し描き込み

ここで描き込みは一段落です。
7.全体の濃さを調整する
ここまで描いてちょっと全体的に薄いな…と思ったら、レベル調整レイヤーを追加して濃度を調整します。
まずは線画レイヤーと背景レイヤーを非表示にして、commandキー+optionキー+shiftキー+Eキーを押して下塗りレイヤーだけを統合します。
Windowsではcontrolキー+altキー+shiftキー+Eキーです。
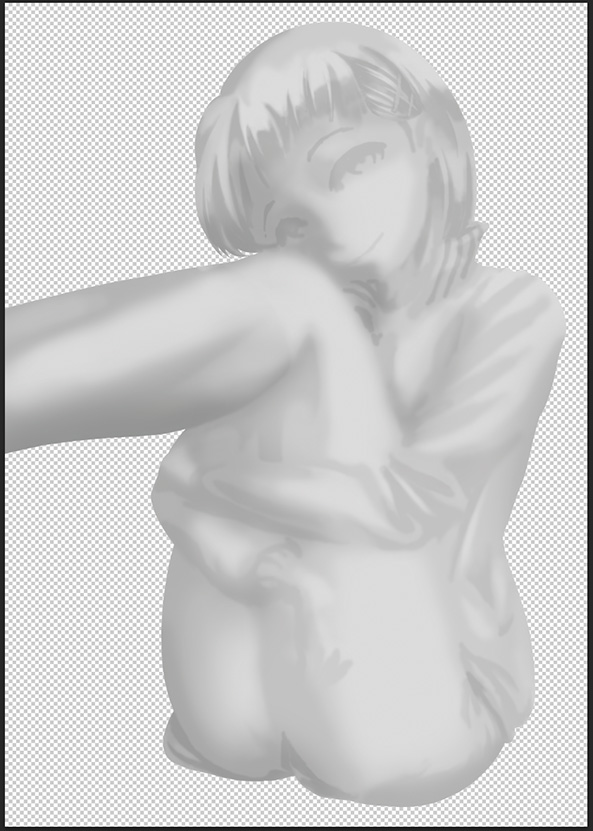
すると、下記のようなレイヤーが1枚できるはずです。

格子模様になっている部分は「透明」を表しています。
このレイヤーの上にレベル補正レイヤーを作成します。
Photoshopではメニューから[レイヤー]→[新規調整レイヤー]→[レベル補正…]を選択します。
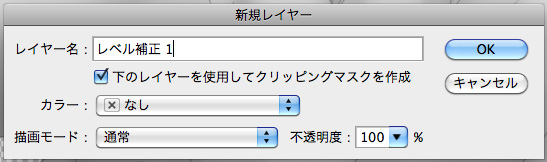
すると下記のダイアログが表示されます。

ここで、「下のレイヤーを使用してクリッピングマスクを作成」にチェックを入れ、OKボタンを押してください。
このチェックを入れておくと、下塗り部分に対してマスクが作成され、濃度調整の対象が下塗り部分だけになります。
(透明部分は除外されます)
カラーを乗せたあとに、人物の濃度は変えたいけど背景の濃度は変えたくないという場合に便利です。
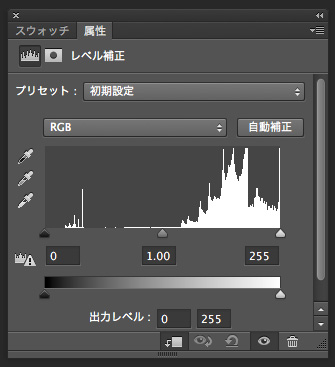
次にメニューから[表示]→[属性]を選択すると下記のタブが表示されるので、

中央のスライダーを調整して濃度を調整します。右に動かす程、色が濃くなります。
調整後、線画レイヤーと背景レイヤーの非表示を解除します。
こんな感じになりました。
レベル補正レイヤーを作成しておくと、カラーを乗せたあとでも調整しやすいです。

このレベル補正レイヤーの機能がないソフトでは、下塗りレイヤーの上に適当なグレー1色の乗算レイヤーを作り、レイヤーの不透明度を調整することでも同じようなことが可能と思います。
その際、その調整用レイヤーは【tips】はみ出した領域を効率よく消す方法で説明したやり方で余分な部分を削除しておくとよいでしょう。
これで下塗りは完成です!!
8.おまけ
作業のながれをアニメーションgifにしてみました。
どんな感じで描き込んでいったかが判り易いと思います。

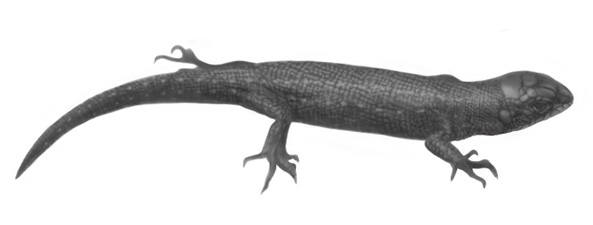
下記のイラストは以前仕事で描いたトカゲのイラスト(採用されなかったやつw)ですが、今回説明した方法で描いております。
こんな感じのイラストも比較的描き易いかなと思います。

というわけで、ここまで読んでくださりありがとうございました!
次回【カラー塗り編】をお待ち下さいませ!
Photoshop CS対応厚塗り講座リンク
- その1「下塗り編」
- その2「カラー塗り編」
- その3「仕上げ編」